Si on devait dresser la liste matérielle de courses pour développer un jeu vidéo tel que Down the Mines, celle-ci serait relativement peu fournie. Cependant, les besoins en termes d’architecture applicative sont, eux, un peu plus conséquents. Voyons ensemble ce qu’il nous faut pour les premières étapes de développement de notre jeu vidéo.
Un jeu tel que Down the Mines est encore considérable comme un jeu simple. En effet, il se joue en 2D, sur un espace défini qui tient dans un seul écran, avec des règles relativement simples qui ne reposent que sur de la collision entre objets.
Aussi, nos besoins vont, proportionnellement, être peu élevés. Passons-les en revue si vous le voulez bien. (Et, en fait, même si vous ne le voulez pas ! 😛)
Les besoins matériels de notre jeu vidéo
D’un point de vue « matériel » (on reste sur du digital, hein), nous n’avons pas besoin d’énormément de choses. On va commencer par une stack technique qui nous permette d’avancer rapidement et efficacement vers notre objectif.
Cette stack devra nous permettre de nous affranchir de la partie compliquée d’un jeu, à savoir l’affichage, tout en nous permettant de gérer ce qui nous intéresse le plus, la logique. J’ai essayé de faire « à la main » en JavaScript, puis avec le moteur de jeu Pixi JS, toujours en JavaScript. Je me suis finalement tourné vers Golang, et le moteur Ebiten.

Cela faisait très longtemps que j’avais envie de refaire du Go, et puisque l’occasion se présentait, j’ai sauté dessus avec enthousiasme. En plus de ça, je n’aime pas beaucoup le JavaScript, et m’en passer ne peut que me faire plaisir !
Après notre stack technique, qui nous permet donc, de par le langage Go d’avoir de la logique, et de par le moteur Ebiten d’afficher les éléments graphiques facilement, ce dont nous avons besoin… eh bien, c’est d’éléments graphiques à afficher !
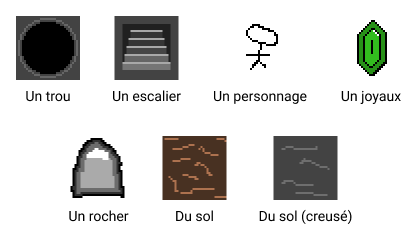
Dans le jargon du jeu vidéo, on appelle ça des sprites. Je ne suis pas graphiste, et je n’ai pas eu envie de perdre trop de temps dessus, donc j’ai pris le parti de me dire que quelqu’un d’autre les referait plus tard. J’en ai donc créé quelques-unes sur le site Piskel, très rapidement et les ai intégrées à mon jeu, même si elles sont… disons… d’un style très original pour un jeu.

Avec ces sprites, en les combinant, on peut créer notre jeu. Notre sol sera un pavage des deux dernières, notre personnage une image qui se déplace, et les éléments interactifs les autres sprites.
L’architecture du code de notre jeu vidéo
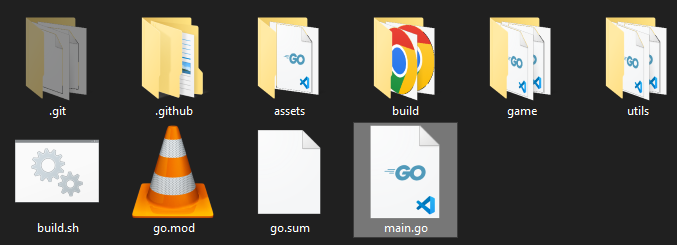
On peut maintenant passer au code. L’avantage du Go, c’est que son architecture reste simple. On range ensemble le code qui a le même thème, et on lance notre applicatif par un fichier main.go.

On va également avoir besoin d’un petit peu de HTML, puisqu’on veut que notre jeu soit jouable dans le navigateur web. Et pour ça, d’ailleurs, ce n’est pas si simple que ça.
En effet, le Go n’est pas compris par le navigateur. En fait, un navigateur ne « comprend » que le HTML et le CSS qui servent de structure, et le JavaScript pour la logique (oui, encore lui). Sauf que mon jeu est en Go. Il va donc falloir le transformer en quelque chose que le navigateur comprendra. Mais ça tombe bien, puisque Go est un langage compilé. Ca veut dire qu’il est déjà prévu pour être transformé en autre chose. Et en plus, on a une immense partie des erreurs qui sont détectées à la compilation.
Le compilateur ayant déjà prévu le coup, une petite commande suffit pour obtenir ce que l’on souhaite, à savoir un applicatif web binaire, aussi appelé WebAssembly. Et ce type de fichier, binaire pour le coup, est compréhensible par le navigateur.
Résumé
Si on résume, on a donc :
- Des sprites moches pour créer le jeu
- Des fichiers go, organisés en packages, donc en dossiers, qui sont la logique du jeu
- Un script qui appelle le compilateur go pour transformer le Golang en WebAssembly
- Du HTML, CSS et JavaScript qui serviront à rendre le jeu dans le navigateur
Continuer sa lecture
Cet article s’inscrit dans une série d’articles qui traitent de la création de mon jeu, Down the Mines, que vous pouvez par ailleurs retrouver en ligne sur son site dédié.
Vous pouvez retrouver l’article précédent de la série, qui parlait du contexte du jeu et s’intitulait Et si on développait un jeu ?.
Le prochain article parle de la mise en place de la structure du jeu, ainsi que de la gestion des collisions, et s’intitule Down the Mines : gentille structure et méchantes collisions de notre jeu !.